Posts Tagged ‘ui patterns’
Home link pattern
Overview
Home link pattern is a way for user to access a safe location, which is – basically – a site’s home page. There are 3 common ways to implement this pattern when designing UI.
- Logo
- Main menu
- Breadcrumbs
Bellow I will discuss each of them.
Implementing
Logo
This is probably the most popular way of implementing this pattern. A logo image or text – on every page excluding main page – should be a link to the home page. By doing this, we offer user a method to return to the safe location from which one can start to discover other pages on our site, no matter how deep in the site’s structure user was. Here are two examples from amazon.com, one without hover and other with it (which is an interesting example – reminds where the logo leads to):
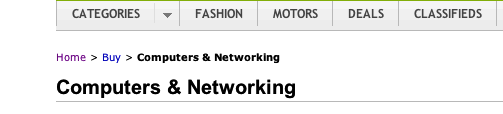
Breadcrumbs
In this case, a link to home page is the first element of breadcrumbs list. Therefore, if we are currently visiting the main page, breadcrumbs are not shown. This is an example from ebay.com:
This is a mix of two UI design patterns:
- Home page pattern
- Breadcrumbs pattern
Both have a huge positive impact on a site’s navigation.
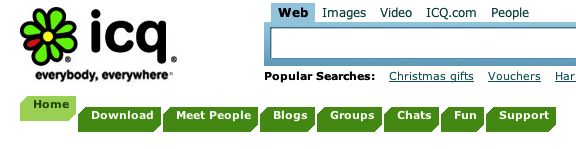
Main menu
This is, unfortunately, very common (and unaware) method of implementing this pattern. A link (titled “Home”) is an element of main menu.
Personally I don’t use this method. I think that this is a big misunderstanding of main menu role which should provide the main subjects/fields of a site’s content. A home page is like a shopwindow for a website. It should attract users and show what a site has to offer. It is not a field itself.
This is an example from icq.com:
Summary
Home page of should always be the best starting point of exploring a site. That’s why it is called a safe location. So every time a user gets deep into the site’s structure, there should be provided a mechanism to get back to that starting location. I suggest mixing methods using breadcrumbs and logo as those are natural places for a home page link. Additionally, using only a logo method may not feel natural for all users, so the breadcrumbs method fulfills implementing this pattern.
Written by Leszek Stachowski
November 28, 2010 at 11:18 pm
Posted in UI Design, Usability, Web development
Tagged with breadcrumbs, home link, navigation, ui, ui patterns, usability, web design